O Problema
Como padrão, no Javascript utilizamos o camelCase para nomenclatura de variáveis e funções, e é possível encontrar essa definição nos principais guias de estilo de JS, como o standardjs ou o airbnb. E aqui na Alice, nós também seguimos esse padrão para os projetos de Front-end.
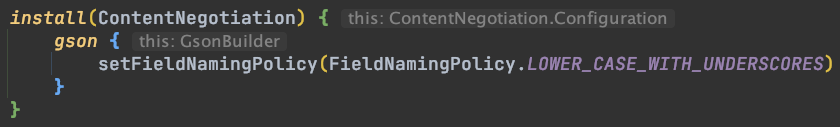
Uma das decisões que tomamos ao definir o padrão para nossas APIs é que usaríamos JSON com snake_case pois consideramos que para a leitura de logs por humanos, esse formato é mais legível do que camelCase. No nosso Back-end, feito em Kotlin, utilizamos a biblioteca em java, GSON. Ela transforma os objetos JAVA em uma representação em JSON e vice-versa. Para que a serialização/deserialização funcionasse com snake_case foi necessário passar o parâmetro FieldNamingPolicy com o valor LOWER_CASE_WITH_UNDERSCORES na configuração do client do GSON. (Imagem abaixo)

Dessa forma ficamos com o padrão snake_case no Back-end em todas as nossas APIs e camelCase em todos os projetos de Front-end, ou seja, o corpo de nossas requisições e respostas HTTP são formados por um JSON com padrão snake_case.
Com isso temos o seguinte problema: Como utilizar camelCase no Front-end, sendo que todas as solicitação para as nossas APIs HTTP teriam que ser feitas com snake_case?
A Solução
Para realizar nossas chamadas HTTP no Front-end, utilizamos a biblioteca ky ( ), que adiciona algumas funcionalidades da fetch API, entre elas, os hooks que permitem modificações da requisição e de seu payload durante o ciclo de vida dessa chamada.
Conseguimos então, resolver esse problema criando um conversor, antes das requisições e após as respostas, utilizando os hooks beforeRequest (que permite modificar a requisição antes dela ser enviada) e afterResponse (que permite alterar a resposta da requisição):
- beforeRequest: Vamos converter o corpo da nossa requisição de camelCase para snake_case.
- afterResponse: Vamos converter o corpo da nossa resposta de snake_case para camelCase.
O código JS ficaria da seguinte forma:
Esse código é open source
Criamos um pacote para permitir essa e outras alterações de case em nossas requisições, e decidimos abrir o código dessa solução:
alice-health/ky-hooks-change-case
Inclusive, esse pacote foi adicionado como biblioteca relacionada no repositório oficial do KY. Sinta-se a vontade para abrir pull requests com melhorias, correções ou mandar qualquer comentário. Já utilizou o ky e/ou hooks para outros casos de uso? Compartilhe com a gente aqui nos comentários quais .
Kudos e agradecimentos à Diego Leme pela contribuição na biblioteca e início desse post.
Que tal fazer parte desse time?
Estamos buscando pessoas que topem o desafio de transformar a saúde no Brasil através da tecnologia. Clica aqui para saber mais das vagas que temos em aberto!
:quality(70)/alice.com.br/tech/wp-content/uploads/2024/07/json-como-integrar-back-end-e-front-end-com-padroes-diferentes.jpg)
:quality(70)/alice.com.br/tech/wp-content/uploads/2024/07/como-fazemos-microbenchmarks-em-kotlin.jpg)
:quality(70)/alice.com.br/tech/wp-content/uploads/2024/07/discovery.png)
:quality(70)/alice.com.br/tech/wp-content/uploads/2024/07/construindo-uma-healthtech-que-coloca-a-privacidade-de-seus-usuarios-em-primeiro-lugar-1.jpg)
:quality(70)/alice.com.br/tech/wp-content/themes/arada/assets/images/single/ideal.jpg)